喵茶女仆是一款基于coolq与cqhttps插件并使用nodejs开发的资讯机器人,目前各类功能还在不断完善中
STEP1 – 开始前的准备
- 一个代码编辑器
- git —— 你需要git来下载安装喵茶妹抖的源码
- Node.js —— 喵茶妹抖的启动环境
- coolq-pro —— 酷Q pro 用来链接QQ的必要工具
- 一台可以联网电脑/服务器
下面来逐一介绍下喵茶女仆运行环境搭建,如果你熟悉上面几个软件的环境的搭建步骤,可以跳过。
代码编辑器
由于windows默认的TXT文本文档工具会在编辑的文件增加文件头标识,增加的内容可能会导致程序读取配置时识别到不正确的内容导致运行错误,因此推荐安装一个代码编辑器来修改配置。
本文使用微软的VS Code 作为代码编辑工具,可以点此下载,另外你也可以使用atom、sublime text、notepad++等其他工具。
下载后一路点击下一步即可。
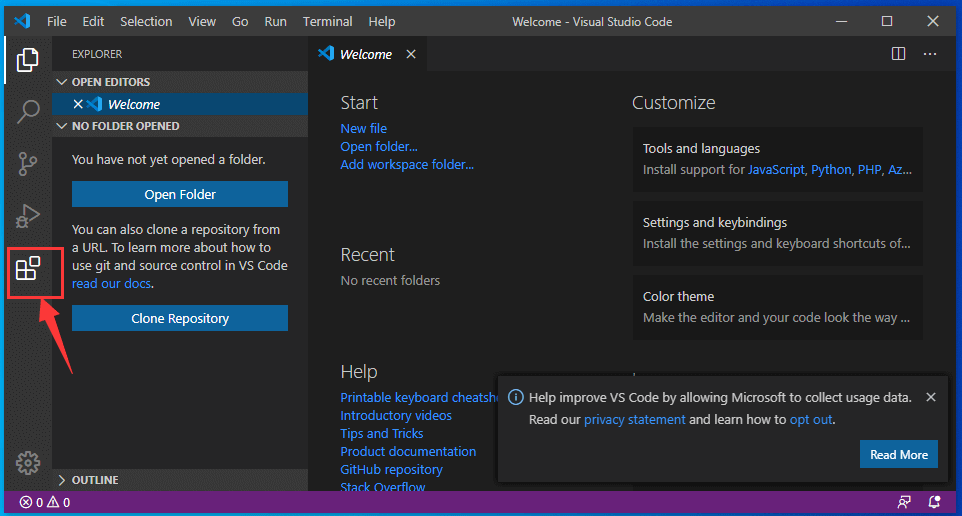
安装完,打开VS Code,点击左侧插件按钮,我们可以安装中文化插件。

输入 Chinses ,选择微软官方的简体中文包,安装

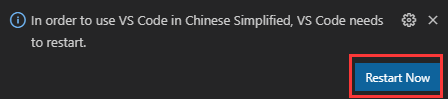
安装完成点击右下角的 Restart Now 重启软件后,软件界面就变为中文啦。

现在我们可以先关掉,后面配置才会用到。
GIT安装
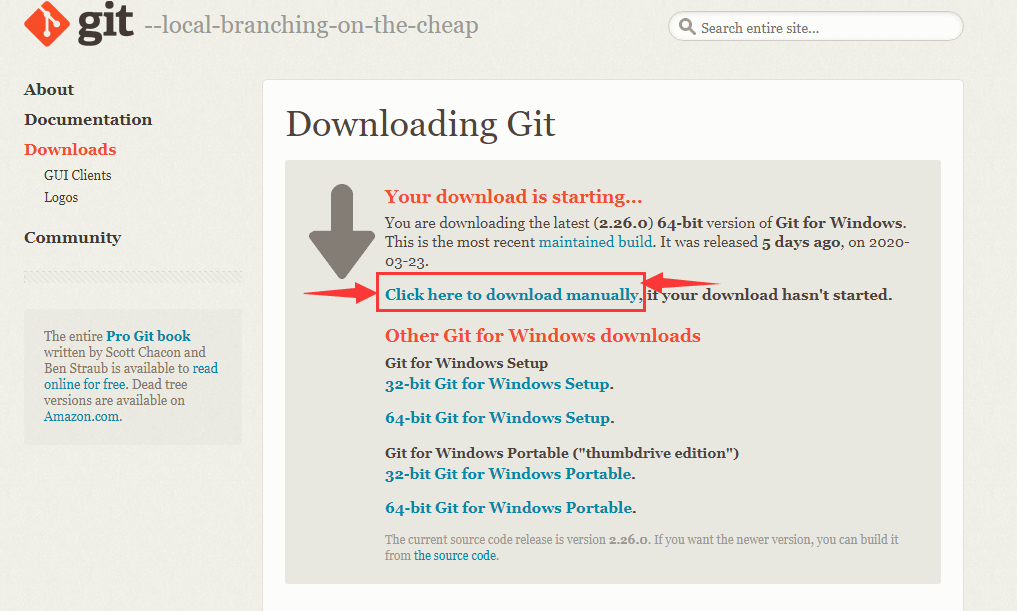
点击 下载连接 后,点击图示中的连接地址即可下载。

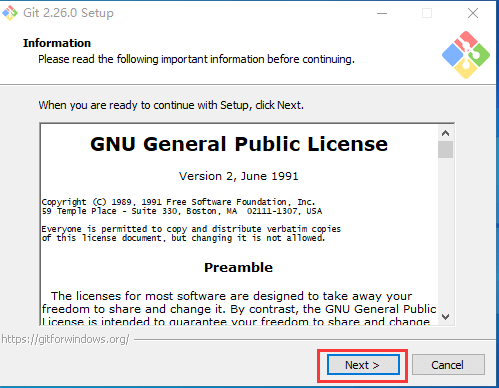
打开安装包,点击Next

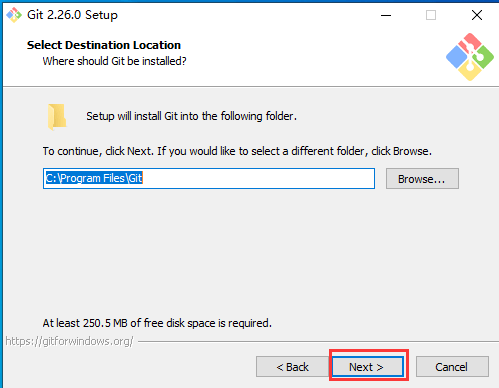
选择任意安装目录,建议默认,点击Next

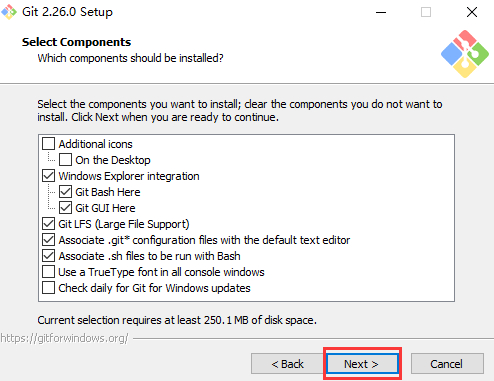
点击Next

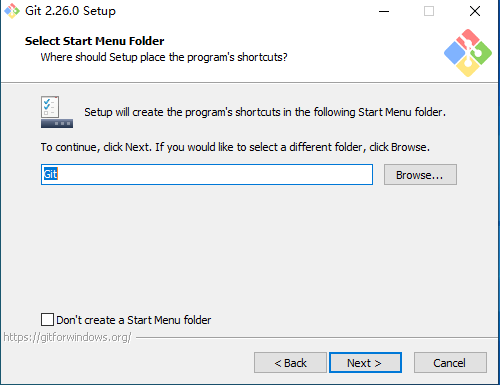
开始菜单名称,也可以勾选不创建,点击Next

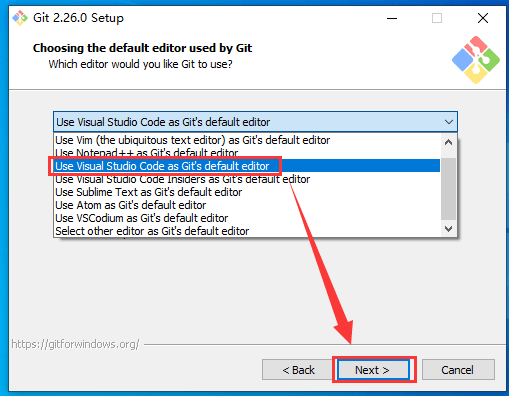
选择 VS Code 作为git的默认编辑器,点击Next

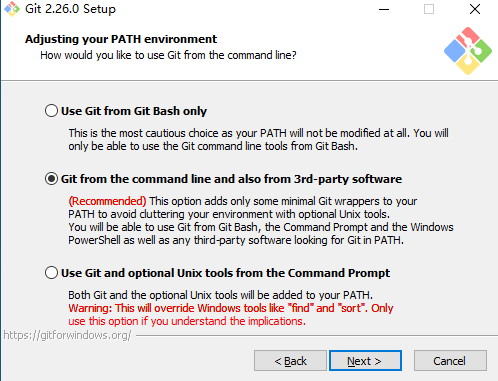
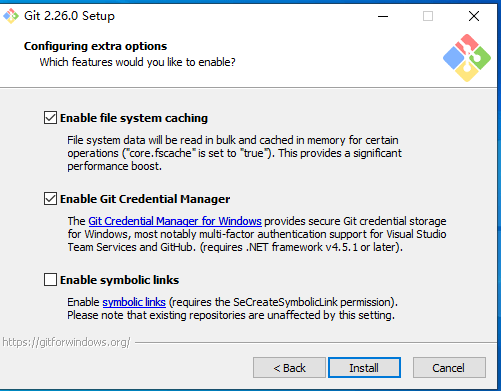
默认配置,点击Next

接下来一路点击Next,安装。

Node.js
从Node.js 官方网站 下载长期支持版Node.js
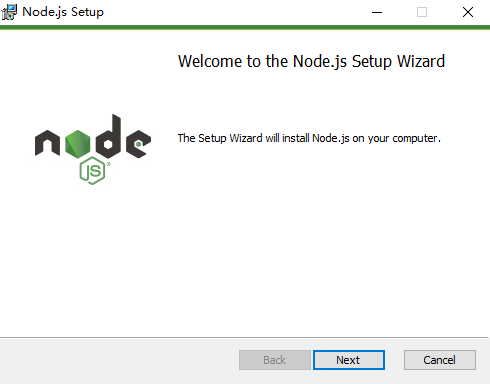
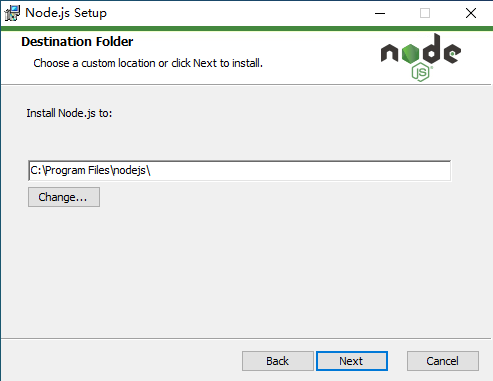
打开下载好的安装包,点击Next,安装Node.js

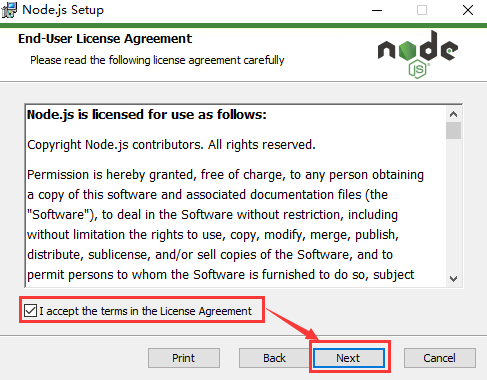
点击同意条款,然后Next

接下来一路Next,安装软件,最后点击完成,Node环境就安装好啦。



coolq-pro
从酷Q 官方网站 下载任意版本的 coolq至文件夹内,建议使用pro的任意版本,air版本无法支持图片发送。
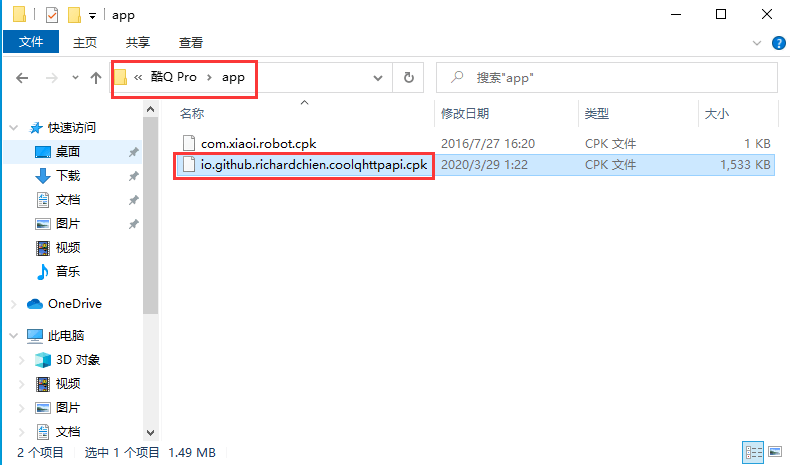
下载完成后解压软件,打开酷Q目录下的 app 目录,下载最新的CoolQ HTTP插件,放入目录中。

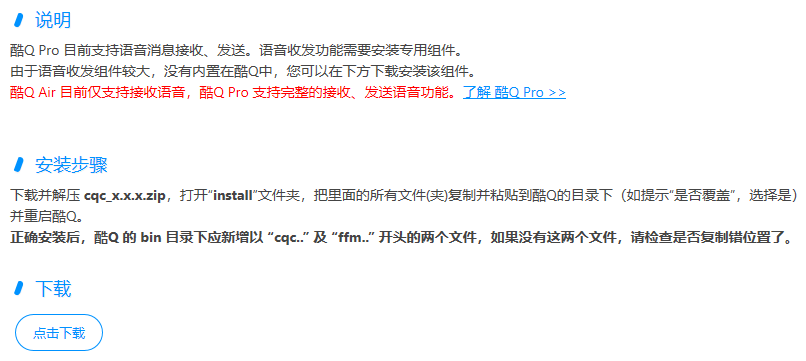
然后,按照酷Q的官方说明安装语音组件。

打开酷Q 输入授权码、帐号、密码登录。
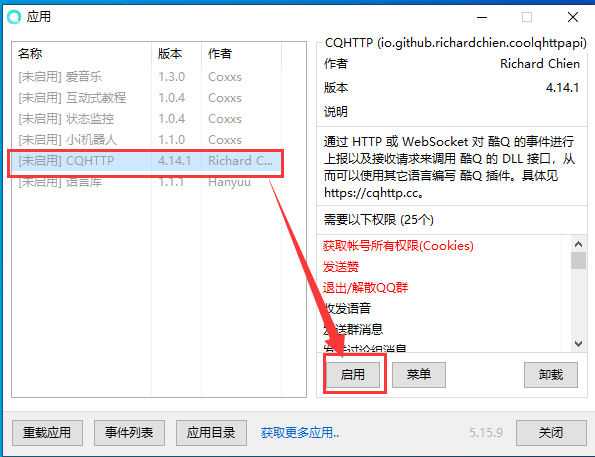
右键右下角托盘中的酷Q图标,点击 应用 -> 应用管理

关闭互动式教程插件,点击应用目录中的CQHTTP,启用插件。

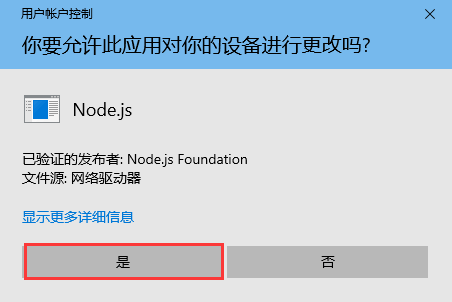
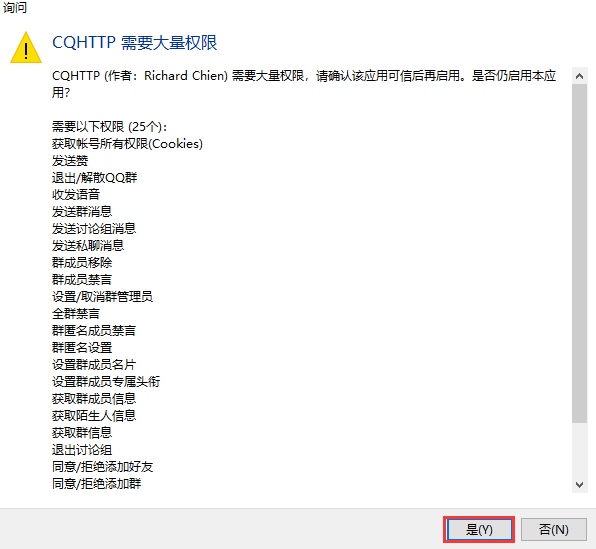
弹出提示需要大量权限,点击是。
注意,由于该API插件启用后,该帐号的所有操作将由喵茶妹抖的程序接管,建议您使用小号来进行。
CQHTTP插件的源代码采用GPL-3.0协议开源,想看源代码可访问项目的代码仓库。
喵茶妹抖源代码采用MIT协议开源,想看源代码可访问项目的代码仓库。

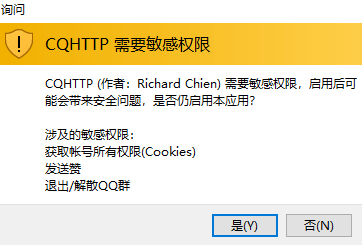
弹出提示需要敏感权限,点击是。

如果启用时报错,请尝试安装 Visual C++ 可再发行软件包后再重新启动软件。
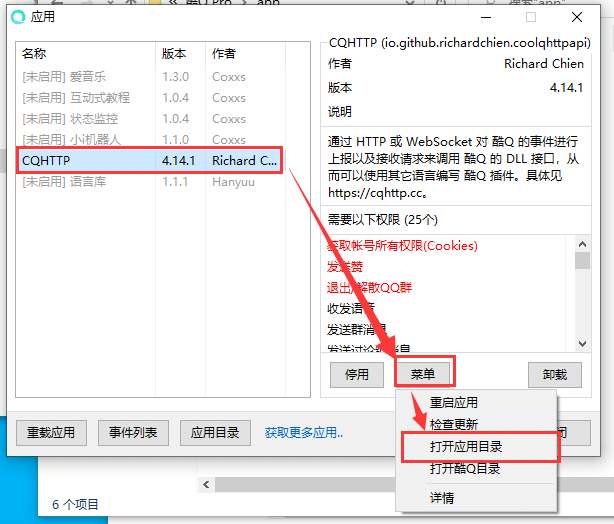
启用后右键菜单,选择打开应用目录。

然后我们打开目录里面的 config 文件夹,可以看到一个以登录的QQ号命名的json文件,这个就是配置文件了。
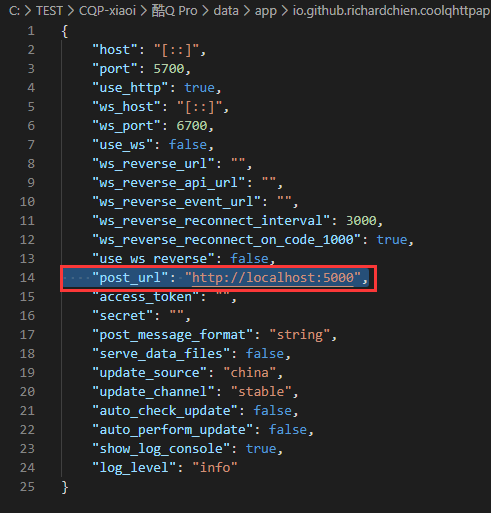
使用前面安装的VS Code或是其他代码编辑器打开文件。
将第14行的内容修改为本地的地址与喵茶妹抖的接口端口号:
"post_url": "http://localhost:5000"

然后在酷Q的插件列表中,点击左下的重载应用。
酷Q的环境就配置好了。
STEP2 – 开始运行
下载源代码
创建一个任意文件夹,作为喵茶女仆的运行目录。
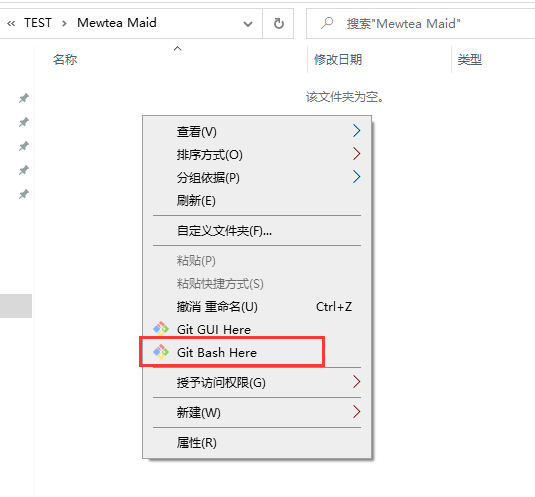
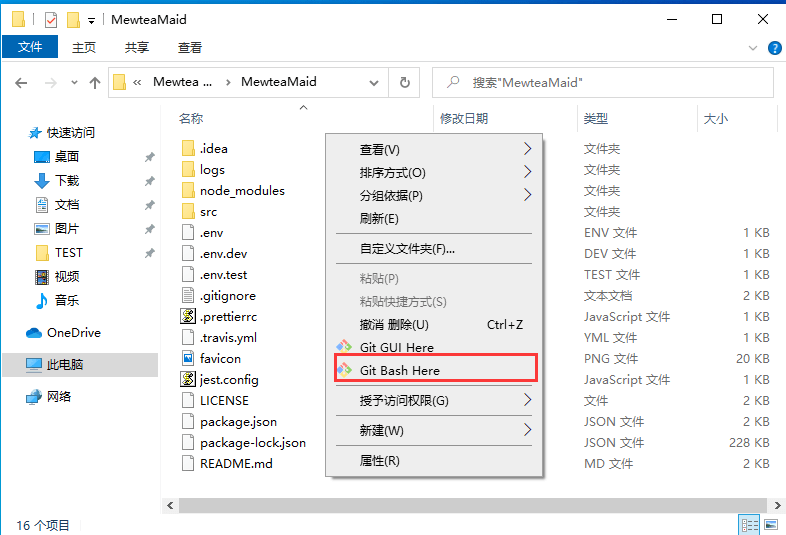
在该文件夹下右键选择 Git Bash Here

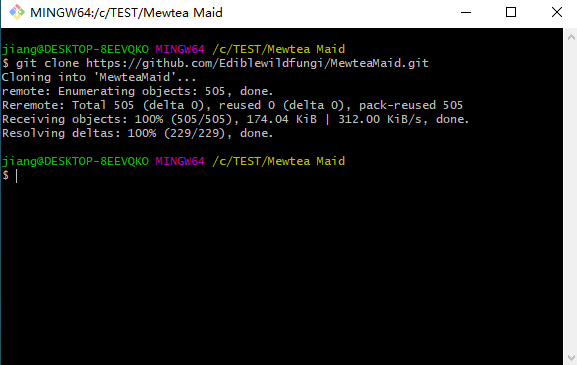
在弹出的黑框框中输入:
git clone https://github.com/Ediblewildfungi/MewteaMaid.gitgit便会将存放在github上的源代码下载至本地

你会发现目录下多了一个MewteaMaid的文件夹。
安装依赖
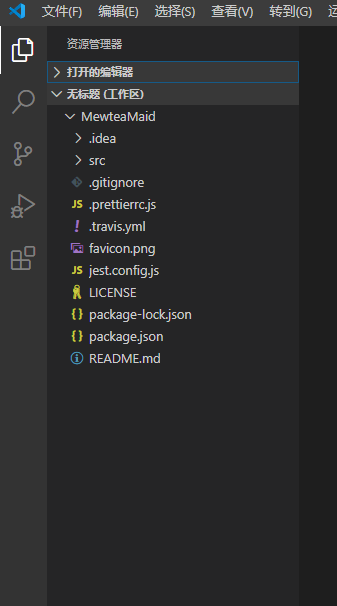
打开VS Code,点击左上角的 文件 -> 将文件夹添加到工作区 -> 选择那个MewteaMaid文件夹 -> 点击添加。
打开的文件夹结构如下:

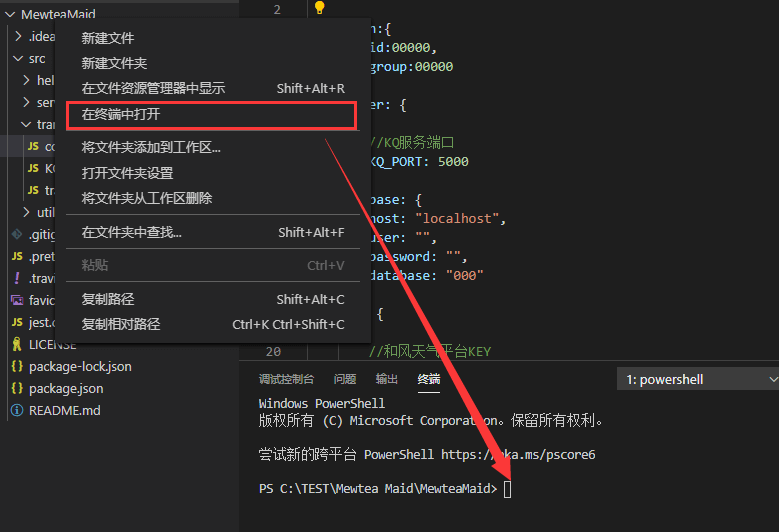
使用VS Code 我们可以很方便的安装依赖,右键 MewteaMaid 选择在终端中打开,可以发现下方为我们打开了一个终端。

在下方的黑框框中输入:
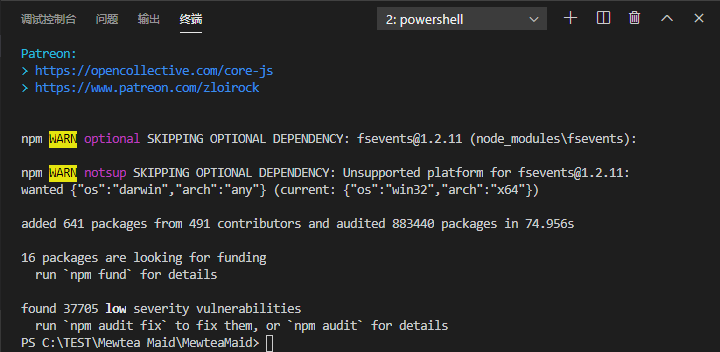
npm install便会自动开始安装依赖。
安装完成:

接下来,我们只需要配置一些参数,就能让妹抖酱跑起来啦。
配置
config.js 配置文件参数中包含了一些敏感信息,因此没有放到代码库中,但是代码中有一个配置示例 config_default.js 可以参考。
在左侧目录中打开 MewteaMaid -> src -> transfer -> config_default.js 双击
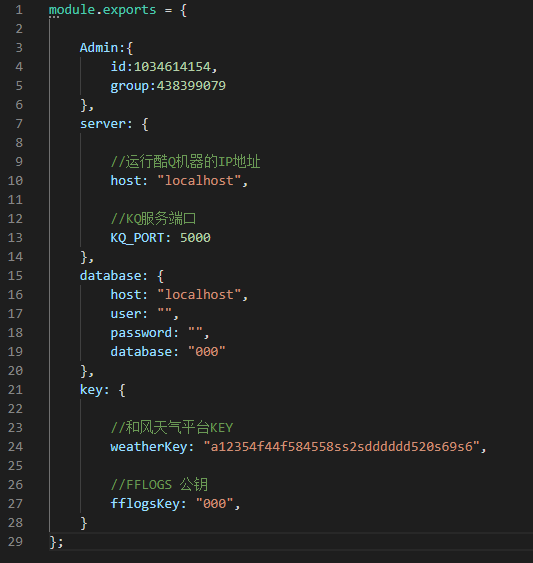
你可以看到一些默认配置,参考以下说明进行修改:
module.exports = {
Admin:{
id:00000, # 这个id指的是妹抖管理员id ,部分操作妹抖酱只会理这个qq哦
group:00000 # 这个id指的是妹抖默认的群id ,部分部分信息会直接反馈至该群
},
server: {
//运行酷Q机器的IP地址
host: "localhost", #我们的酷Q是运行在本地机器的,所以不用更改
//KQ服务端口
KQ_PORT: 5000 # 这个不用修改
},
database: {
host: "localhost", # 下面这几项不需要修改,目前暂未使用数据库功能
user: "",
password: "",
database: "000"
},
key: {
//和风天气平台KEY 喵茶女仆的天气功能需要用到和风天气平台的API 可自行注册
weatherKey: "000", # 如若需要也可联系阿喵
//FFLOGS 公钥
fflogsKey: "000", # logs API的公钥,暂时不需要
}
};配置修改完类似这样:

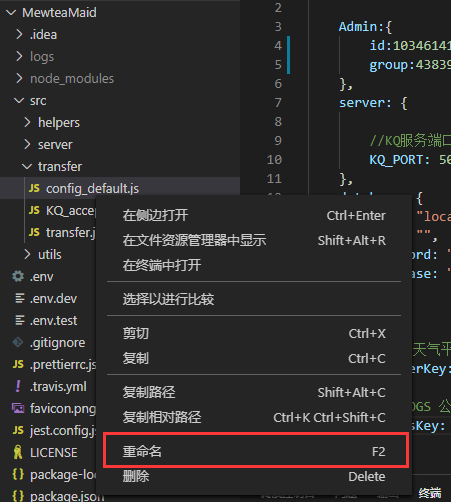
然后我们右键改文件重命名,删除_default 字眼,变为 config.js

回车保存

现在喵茶女仆所有的配置都已经完成!
接下来我们在底下的终端中输入:
npm start启动妹抖酱的核心服务。
若弹出防火墙提示,请点击允许。

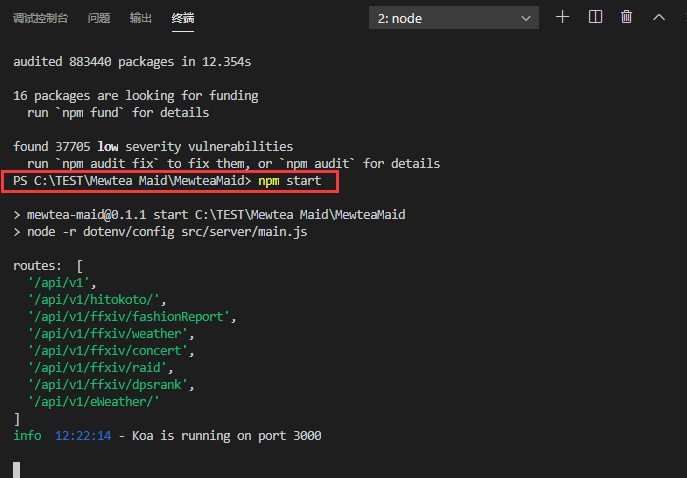
启动完类似这样:

可以看到多项核心服务的功能已启动。
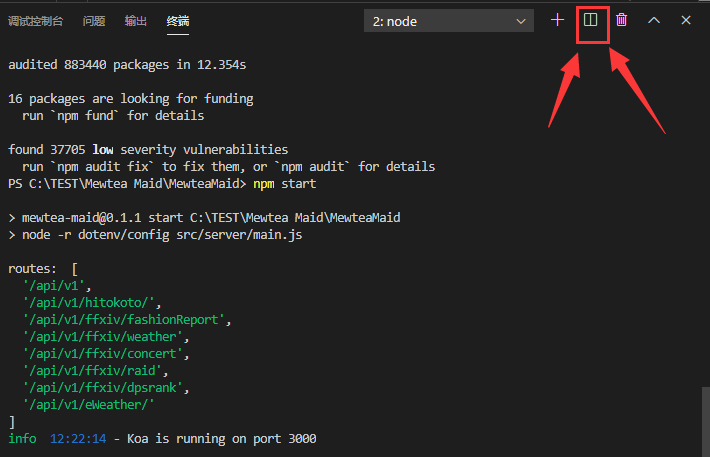
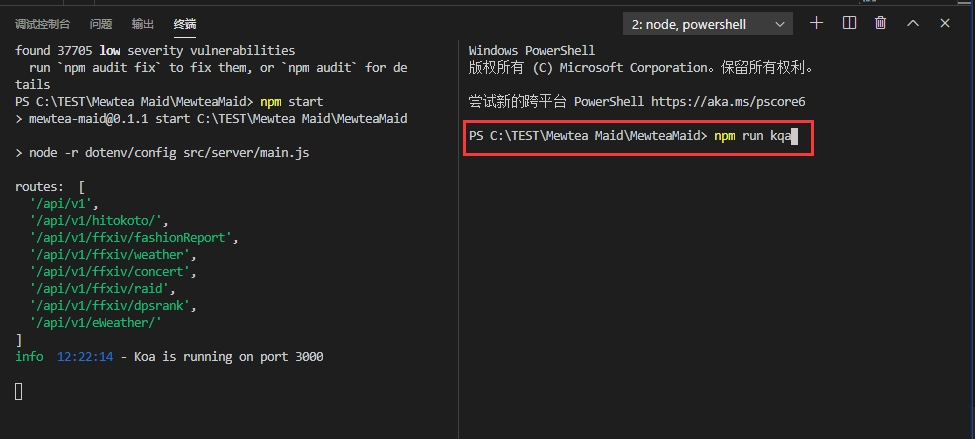
接下来我们点击 拆分终端 再开一个终端,用来启动 对酷Q的服务功能

在拆分的终端中输入:
npm run kqa
至此,喵茶妹抖已经开始运行,向妹抖酱发送一个 喵一言 试试吧!
关闭VS Code 喵茶妹抖即停止运行。
目前支持的功能有:
| 指令 | 说明 | 示范 |
|---|---|---|
| 喵一言 | 获取一言 | 喵一言 |
| 喵暖暖 | 获取金蝶时尚品鉴 | 喵暖暖 |
| 喵天气 地球城市 | 获取全球城市天气 | 喵天气 北京 |
| 喵天气 艾欧泽亚城市 | 获取艾欧泽亚城市天气 | 喵天气 格里达尼亚 |
| 喵天气 艾欧泽亚城市 天气类型 | 获取艾欧泽亚城市指定类型天气出现的时间 | 喵天气 格里达尼亚 小雨 |
| 喵音乐会 | 查询艾欧泽亚演奏信息,信息可能不全 | 喵音乐会 |
| 喵输出 职业名(昵称) 副本名(简称) | 查询指定职业指定副本的dps数据 | 喵输出 伏地魔 e1s |
| 喵零式 服务器 玩家名称 | 查询玩家的零式过本数据 | 喵零式 神意之地 野生喵 |
| 喵出警 | 开发中 | 在做了 |
| 数据可视化 | 开发中 | 在做了 |
更新妹抖酱
在MewteaMaid目录中右键 Git Bash Here

在弹出的黑框框中,输入:
git pull即可完成更新,有时会进行一些bug修复,建议定期更新妹抖酱主程序。
题外话
喵茶妹抖也支持API访问,用于开发各种第三方应用,api地址为 http://localhost:3000/api/v1
喵茶女仆的代码遵循MIT开源协议,您可以无限制的自由使用,如果发现bug,欢迎提交代码修复bug~
也可以在此提交问题反馈。
呜喵~